为了移动端页面展示效果和用户体验,很多站长会选择将移动端和PC端分离开来单独做,然后通过js等方式来自适配(当用户使用移动设备访问PC端网页时自动将网页跳转到对应的移动端页面)。

这时为了提升搜索用户在移动搜索的检索体验,给对应PC页面的手机页面在搜索结果处有更多的展现机会,就需要做移动适配。
一、什么是移动适配?
移动适配就是让搜索引擎知道你的PC端的URL与移动端的URL具有对应关系,让PC端收录的页面对应到移动页面,以提升用户在移动搜索时的浏览体验。
二、移动适配规则适配说明
1、正则表达式格式
a)确定是纯数字:([0-9]+) 或(d+)。
b)确定是纯字母:([a-zA-Z]+),包括字母大小写的情况。
c)确定是数字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+);
方法二、([a-zA-Z0-9]+);
说明:两种混合串的区别:较长的一种为严格的数字和字母混排形式,且数字和字母交替至少出现1次;较短的一种可支持纯数字,纯字母和数字字母混排。
d)确定有中文字符:((?:%[a-zA-Z-0-9]{2,})+)。
e)确定有参数值:([^&]+)。
f)确定有“-”或“_”连接字符串的替换规则:将连接的各个部分分别用对应的规则替换。如:a.com/ab-cd,得到的规则则为:a.com/(d+)-(d+)
2、以站点www.a.com适配到站点m.a.com为例来说明:
适配PC链接地址为:www.a.com/12/aBc/ab12c.html
适配移动链接地址为:m.a.com/12/aBc/ab12c.html
步骤一:确定适配链接中的可替换参数或者路径,得到其位置序号和类型。

根据网站自身url的层次结构,其中12,aBc,aBc为动态可替换的路径。12为纯数字,aBc为纯字母,ab12c为数字字母混合。
步骤二:根据可替换参数或路径的类型,得到链接的表达形式。
使用上面所说的正则表达式格式,12为纯数字则为([0-9]+) 或(d+),aBc为纯字母则为([a-zA-Z]+),ab12c为数字字母混合则表示为([a-zA-Z0-9]+);
步骤三:根据移动链接,以及可替换参数在步骤一中的位置序号,依次用${1},${2},…,${n}表示替换掉适配PC链接中的可替换参数或路径,得到适配后的移动链接的pattern形式。
最后,我们得到的适配规则为:
www.a.com/([0-9]+)/([a-zA-Z]+)/([a-zA-Z0-9]+).html
m.a.com/ ${1}/${2}/${3}.html
三、网站meta标签声明
在做移动适配之前建议:
1. 网站自己做好PC和移动网页的自适配,当用户在移动设备访问PC网页时自动适配到移动网页。
2. 网站可在PC版网页标注meta声明,格式如下:
站长后台提交适配后,在网站的头部标签也就是标签内添加声明。meta标签声明代码如下:
<!-- PC端页面 --><meta name="applicable-device" content="PC"> //声明设备为PC<meta name="mobile-agent" content="format=html5;url=对应的移动端URL"> //声明移动端页面类型及地址,主要针对神马搜索<link rel="alternate" media="only screen and(max-width:640px)" href="对应的移动端URL"> //助于搜索引擎发现网站的移动版网页所在的位置<!-- 移动端页面 --><meta name="applicable-device" content="mobile"> //声明设备为移动<link rel="canonical" href="对应的PC端URL"> //统一网页,指向对应的PC端页面,如果主要做移动端可不加
注:meta标签内的内容请各自对应网站的URL,PC端页面的meta标签内容的URL对应移动页面,而移动页面里的meta标签对应PC页面。
四、百度移动适配
1、梳理页面结构
不管给哪个网站做移动适配之前,都会找出PC端页面对应移动端页面的规律。如图1所示,以表格的形式来呈现对应关系,以便统计网站中所有不同的URL结构。

图1 制作成表格形式找出URL对应的规律
2、适配入口:百度搜索资源平台–网站支持–移动适配–添加适配关系。

3、目前百度有两种提交适配的方式:规则适配和URL适配。
规则适配:如果你的网站PC端页面与移动页面存在规则(pattern)的匹配关系,如PC页面www.xxx.com/1.html对于的移动页面是m.xxx/1.html时,就可以通过提交正则表达式的方式来做规则适配。
URL适配:如果你的网站PC端页面与移动页面没有相对应的匹配关系时,那么只能通过提交URL对文件来做URL适配。

注:这里强烈建议使用规则适配,提交规则适配可以对以后新产生的同规则URL持续生效,不用多次提交。而且适配周期比URL适配周期更短,更利于维护和问题排查。
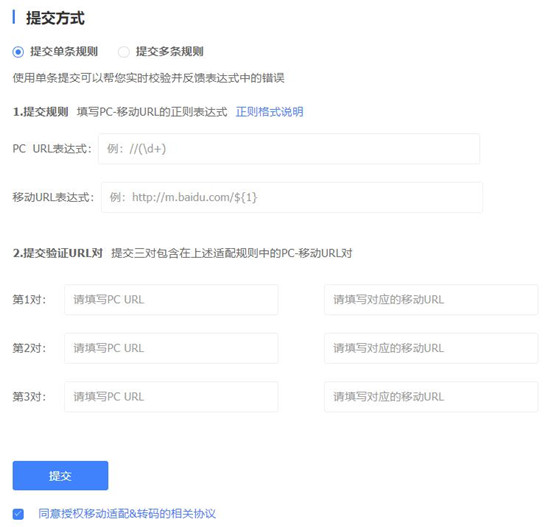
规则适配时建议选用“提交单条规则”的方式,可以帮您实时校验并反馈表达式中的错误;而如果选用“提交多条规则”时,则需要先提交等待验证之后才能清楚适配规则正确与否。
URL适配相比规则适配显得较麻烦,对于已产生的链接大家可以以文件提交的方式提交,对于新产生的链接可以用“URL对批量提交”的方式提交。
4、不管以哪种方式提交之后,站长后台都要对提交的移动适配数据进行检验。如果处理状态显示适配成功那么恭喜大家,校验失败也不用慌,点击校验失败就能查看失败原因。
注意事项:
1、在做百度移动适配时,推荐大家使用提交单条规则。因为选择单挑规则提交时,如果规则和下方的验证URL对不匹配,提交不了而且会提示错误,这样可以方便找出规则错误原因,另外提交之后也方便查看是否适配成功。
2、网站做了适配不一定给你验证成功,它需要你适配的移动端网址和PC端网站是已经收录的,如果有页面没有收录就会提示适配失败。
五、搜狗移动适配
提交路径:搜狗站长平台 → 网站支持 → 站长工具 → 开放适配 → 添加规则 → Pattern匹配
提交格式:支持单挑规则在线提交和XML格式文件提交。推荐使用XML文件提交。
标准xml文件格式示例:
图源搜狗站长平台移动适配帮助
注意事项:
1、搜狗的移动适配规则相比起神马移动适配,规则格式更加严格,单个URL Pattern 内不仅要包含Pattern 规则,还需要添加URL示例和移动端页面版本。
六、360移动适配
提交路径:360站长平台 → 站长工具 → 移动专区 → 移动适配 → 添加适配地址
提交格式:仅支持txt文件。(文档中数据为两列,中间用tab键隔开)
注意事项:
1、在360的移动适配规则中,移动端页面pattern对应PC端pattern中可替换参数的顺序,与其他的规则略有不同。在规则中,可替换参数在对应的PC页pattern中出现的顺序,依次用\1,\2,……表示该参数。如:http://www.xxx.com/cat/(\w+)/ http://m.xxx.com/cat/\1/。
2、txt文档中数据为两列,中间用tab键隔开;
3、由于xml适配规则文件内不能做首页URL匹配,如果想给首页做移动适配,需要单独使用URL匹配方式提交PC端首页地址和对应的移动端首页地址。
七、神马移动适配
提交路径:神马站长平台 → 数据提交 → 移动适配 → 提交适配数据。
提交格式:支持以xml文件提交移动适配数据。xml文件可提交url一对一对应关系以及url pattern级对应关系,提交数据可以是1组或者多组。一个xml文件提交的数据上限是1000组.
标准xml文件格式示例:
注意事项:
1、需要在PC端head头部Meta字段添加PC和移动页面对应关系声明
Meta声明格式为:
图源神马站长平台移动适配帮助
2、神马只支持XML格式文件提交,适配文件直接上传至服务器根目录即可。




