如果你正在为下一个前端开发项目寻找新的CSS框架,不妨了解一下下面提到10个轻量级CSS框架。在构建网站时,CSS框架为每个网站设计者提供了在制作站点时需要的工具。但正如你所知道的,加载速度是一个非常重要的因素。所以,当前10大轻量级CSS框架的可帮助你构建美观、功能和超快速加载的网站。
Bootstrap
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 [1] 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。

Pure CSS
只有gzip大小3.8KB,但包装的特点!Pure CSS多年来一直是我选择的轻量级框架,包括与外包软件开发团队合作。

Bulma
gzip大小21KB。Bulma虽然不是最轻的,但这个新的框架非常值得一提。BulMA采用移动优先的方法构建,使得每一个元素都能进行垂直阅读,其网格完全由FrasBox构建。使用相同大小的列实现灵活的布局非常简单,只需将.column类添加到HTML元素即可。

Mini.css
一个轻量级架,gzip大小7kb,用于创建快速的网站。

UIkit
UIkit是一个轻量级的模块化前端框架,用于开发快速和强大的Web界面。

Skeleton
只有400行代码,然而,它的特点是网格,排版,表格,媒介查询。可立即构建高质量网站。

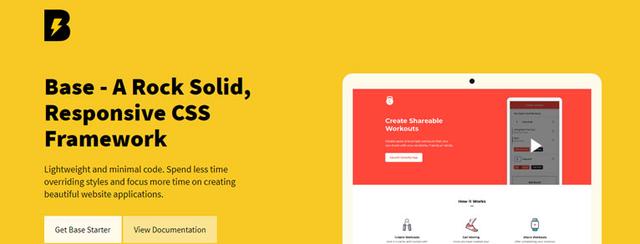
Base
Base是一个非常简单但很健壮的CSS框架。构建了轻量级和最小的代码,Base旨在为开发者和设计者提供一个简单的方法来构建跨浏览器移动网站和应用程序。

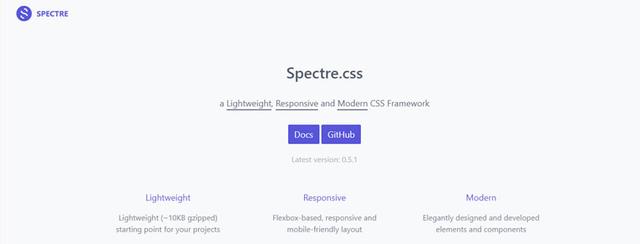
Spectre
gzip大小10KB,Simele提供了优雅的设计和开发的元素,以及基于Frasbox的、响应的和移动设备的布局。

Milligram
Milligram为快速和干净的起点提供了最小的样式设置。gzip大小2KB,这个小而强大的框架,排在可用的轻量级框架的前三位。

Picnic CSS
gzip大小3KB,相当轻量级,帮助你你构建漂亮的,功能性的网站。

